How to Connect Panoramas to Carousel Slider using the Carousel Plugin

Carousel is the plugin that lets you create a highly customizable and responsive carousel slider. With Carousel, you can create an image slider using panoramas from the tour.
In this tutorial, you will learn how to connect panoramas to the carousel slider in the Carousel Plugin. Please follow the following steps.
1. Go to Carousel Settings (Plugin Manager > Carousel) or via Active Plugin (Active Plugins > Carousel).
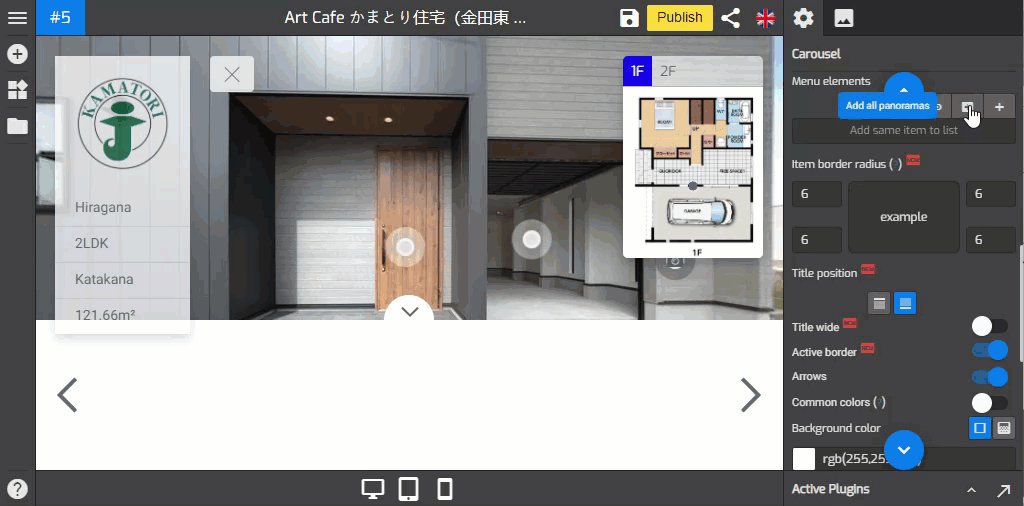
2. Navigate to the menu element section under the carousel settings.
3. Here you can find four options available - Text, Link, All Panoramas, and Active Pano.
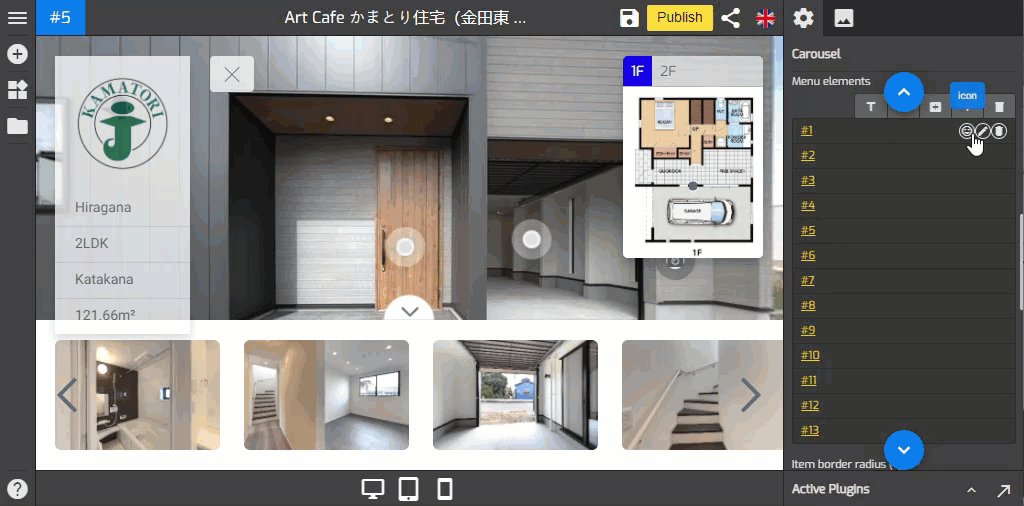
4. To connect all panoramas to the carousel, you can click the solid + button.
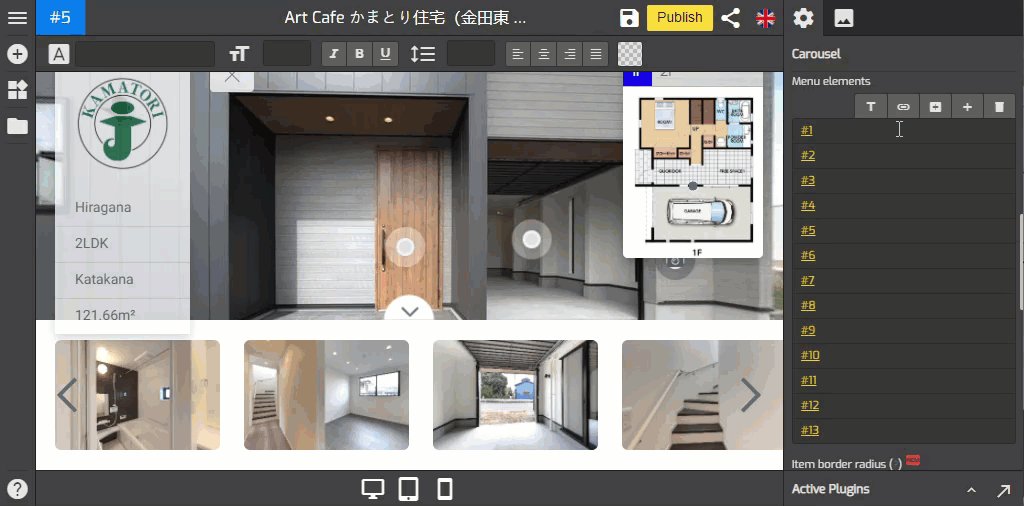
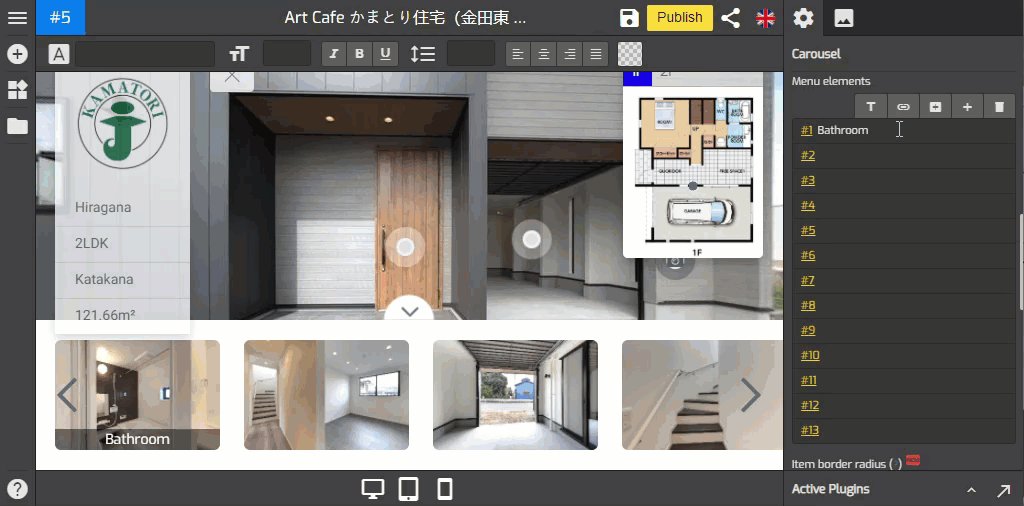
5. After that you can enter the name of the entry like in one example below, “Bathroom” is added to the carousel.
6. If you want to show only some panoramas on the carousel slider, you can use the add active pano option by clicking the “+” button.
7. To add some selected panoramas to the carousel slider, you have to open the desired panorama one at a time then click on the add active pano “+” button as shown in the following example.
8. After adding all the panoramas to the carousel, you can re-order the position of the panoramas on the slider.
9. Now you have all of your panoramas on the slider, nobody will miss the most important part of the tour. Once you are happy with the results, just click Save and Publish to apply the carousel to the tour.
