Overlay - Marzipano Control Bar

Another available option of the control center is Marzipano control bar. Similar to the other control bars, it also sets up on-screen buttons intended to aid visitors in navigating the entire virtual tour. There are some button options you can include to the control bar such as the fullscreen button and autorotate button.
How to add the Marzipano control bar?
1. Click on the “+” icon (A key) to open the Plugin Manager for Hotspots, Menus, Maps, Control Center, and Other. Then select the Marzipano plugin under Control Center.
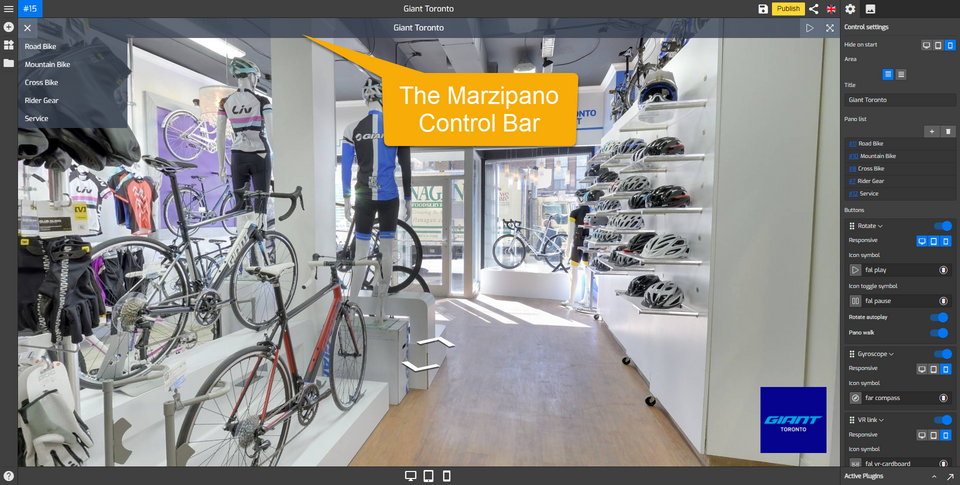
2. The default Marzipano control bar appears at the top side and control settings on the right side of your overlay screen.
3. Set the Hide on start button of the control bar. This function allows you to set a button for when the menu is open and close based on mobile, tablet, or desktop.
4. Add a title to the control bar and select the area for the control bar position, the top or bottom side of your overlay screen. Defaults to the 'topside'.
5. Add a label that will connect to the panorama using the Pano list option. Click on the "+" button and type in the desired label that will connect to the panorama.
6. Add the buttons to the control bar by switching the toggle to on and there will be different setup for each button. Please see, “How to add the button?” for more detail how to work with the button option.
7. Adjust the colors of the control bar using the color options under the menu settings. Common color sets the control bar colors to connect the colors in the general setting. Background color sets the color of the control bar background. Active color can be used to change the colors of the active buttons or pano list. Text color sets the colors of the text in the control. Set this color as common is to set the color which belongs to the Marzipano plugin and determines the default colors choices for other plugins.
8. Once you are happy with your control bar settings, just click “Save” and “Publish” to see the results.
How to add the button?
This is the most important function that allows you to include some functional buttons to the control bar. The button options include the Autorotate button, Gyroscope, VR link, and Fullscreen button. You can set the button's state to either enabled or disabled by switching the toggle to on or off and there will be different setup for each button.
1. Rotate (Autorotate) Button
This button allows you to play the tour as a video. If you enable this button, there are some options you need to set up to the playback such as Rotate autoplay, Pano walk, and Toggle pano. See the detail about the options in the section below.
The following are the information about options under Rotate button settings:
- Rotate autoplay: It enables a panorama automatically rotate once you click on the play button, the panorama will be panning around.
- Pano Walk: If you switch on the Pano Walk, the panoramas in the tour will load automatically, one after another at the specified time interval.
- Toggle Pano: You can select certain panoramas and set a duration at which the panoramas will be panning around. Switch on the “Toggle Pano on Choose” and select the panoramas you want to include.
The best thing about these options, is that, even though you put the tour on automatic playback, the you can still interact with the panoramas.
You can see in the example below, the Rotate autoplay and Pano walk options are enabled.
2. Gyroscope
It adds a button to measure the orientation or angular motion of the panorama.
How to add the Gyroscope button:
- Enable the button by switching the toggle to on.
- Click on the “Icon symbol” to change the button`s icon.
- You can also enable or disable the buttons for desktop, tablet, or mobile devices using the “Responsive” push buttons.
3. VR link
VR link adds a button that networks to a virtual reality application.
How to add the VR link button:
- Enable the button by switching the toggle to on.
- Click on the “Icon symbol” to change the button`s icon.
- You can also enable or disable the buttons for desktop, tablet, or mobile devices using the “Responsive” push buttons.
4. Fullscreen button
Full-Screen Button is a simple extension for your browser that helps you full-screen the virtual tour.
How to add the Fullscreen button:
- Enable the button by switching the toggle to on.
- Click on the “Icon symbol” to change the button`s icon.
- You can also enable or disable the buttons for desktop, tablet, or mobile devices using the “Responsive” push buttons.
Don`t forget to click the save button to save all the changes and publish to see th e results.
