Overlay – General Setting

Overlay general setting is used to set the basic configuration settings for your overlay. By default, the general setting will be displayed on the right side of your overlay screen. Once you open the overlay the "General setting" tab will automatically open and it may be shown or opened at any time by using the gear-shaped "Settings" icon at the top right of the screen, or clicking on the active plugin.
How to set up the general setting?
Following are the steps to access the general settings:
- Navigate to https://gothru.co/constellations.php and click on overlay.
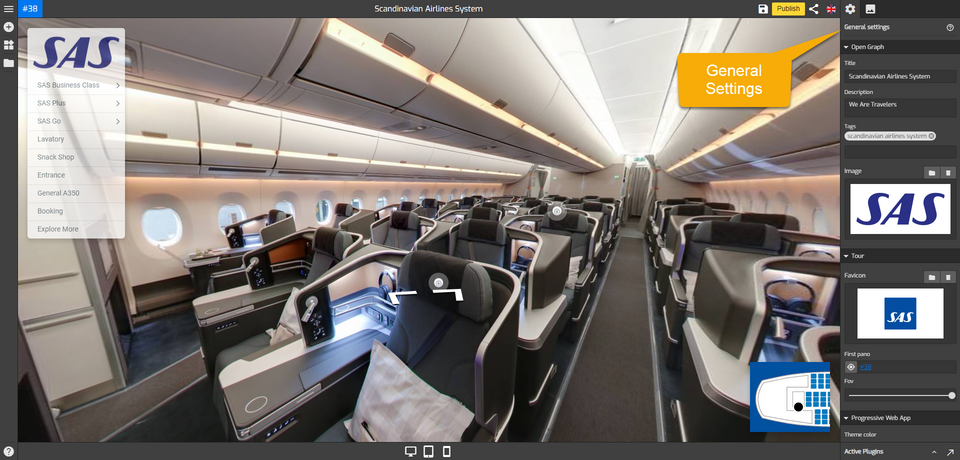
- The "General setting" tab will automatically open on the right side of your overlay screen.
- You can also click “General Settings” on the active plugin or click the gear-shaped "Settings" icon.
- A drop-down menu appears and make the desired changes. For information on what the general settings do, see “Details of the fields on general settings” below.
- After filling all the information about general settings, click on Save button. It saves all your general setting information.
Details of the fields on general settings
The following are the options available on the “General Settings”.
Open Graph: allows integration between Facebook and overlay. You can set which title, description, tags and images of your overlay you want to show when someone shares your overlay.
Title: creates a searchable name of your overlay and becomes the name when someone shares your overlay.
Description: brief explanation appended to the overlay.
Tags: displays a short sentence about your overlay.
Image: adds an image that represents your overlay.
Tour: sets basic functionalities that represents what a visitor will experience when they visit your overlay.
Favicon: adds a favicon or a small square image to show a graphical representation of your overlay.
First pano: sets the first panorama that represents what a visitor will see when they land on your overlay.
Fov: sets field of view of the first panorama.
Progressive web app: sets user experience on cross-platform web applications
Theme color: sets the color which belongs to overlay theme
Icon: displays an icon that represents your overlay
Common colors: sets the color which belongs to overlay theme and determines the default colors choices for overlay plugins such as side menus, maps and hotspots
Background color: sets the default colors choices for background.
Active Color: sets the default colors choices for active overlay features such as active hotspots, maps, and side menus.
Text Color: sets the default colors choices for text used in the overlay plugins.
Hosted tour view: sets basic functionalities on the overlay such as arrow, look up/down view and Jpeg quality.
Hosted arrows: sets the navigational arrow to “show” or “hide”.
Look up/down view: enables or disables look up/down view.
Jpeg quality: a quality slider that goes from 0 to 100 that allows you to set the Jpeg quality.
Google street view: enables or disables Google functionalities such as Google logo, copyright, levels, address, full-screen, motion, arrow, and pancake.
YouTube video tools: enables or disables to play your tour video.
