How To Use The Modal Plugin For Your Virtual Tour Projects

Modal plugin from GoThru for the Virtual Tour Editor will allow you to place a popup window over the currently active pano which is particularly useful for displaying additional information to tour visitors that they can access from any pano, such as a help window or contact info. You can also link the button to the control bar or have it function independently, as demonstrated in the preceding example.
Here are the simple steps on how to add the modal button.
1. Click on the “+” icon (A key) to open the Plugin Manager then select Modal.
2. On the right panel, you see the active plugin settings and the default modal button appear at the top-right corner.
3. Under the plugin settings, you can modify the modal button and its setups such as content, button position, margin, colors and CSS styles.
4. The content section is where you can add contents to the popup -- simple, with_media, media, html and iframe.
5. Let's try Media. Select the media type. Media type > Image. Then add an image to the popup.
6. The most important feature is that you can move the modal button to the active control bar. Toggle on to move the button to control bar.
7. If you prefer to separate the button from the control bar, you can choose the position of the modal button - side or corner positions. Defaults to the top-right corner.
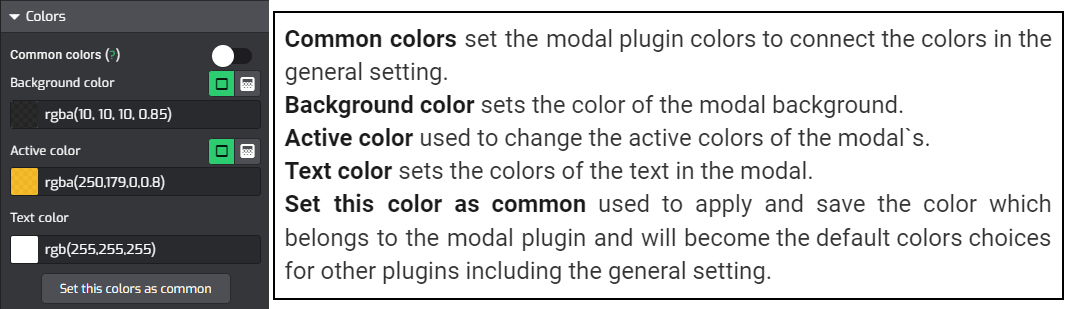
8. Finally, use the Color Settings to change the colors of the modal button.

9. Now the new modal button is ready to be used.
