How to create an HTML Hotspot

This article will be looking at the steps of how to add a hotspot popup content using an HTML code. HTML content type allows you to add a unique HTML code that embeds a webpage and its content to your virtual tour and also links to the web pages.
The following are the steps on how to add a hotspot popup content using an HTML code:
1. Add a hotspot from the Plugin Manager on the left side.
2. The default hotspot Marker appears in the middle of the active panorama. Click the gear button to open the hotspot settings.
3. In the hotspot settings, navigate to the content section.
4. Select the HTML content type. Content type > HTML
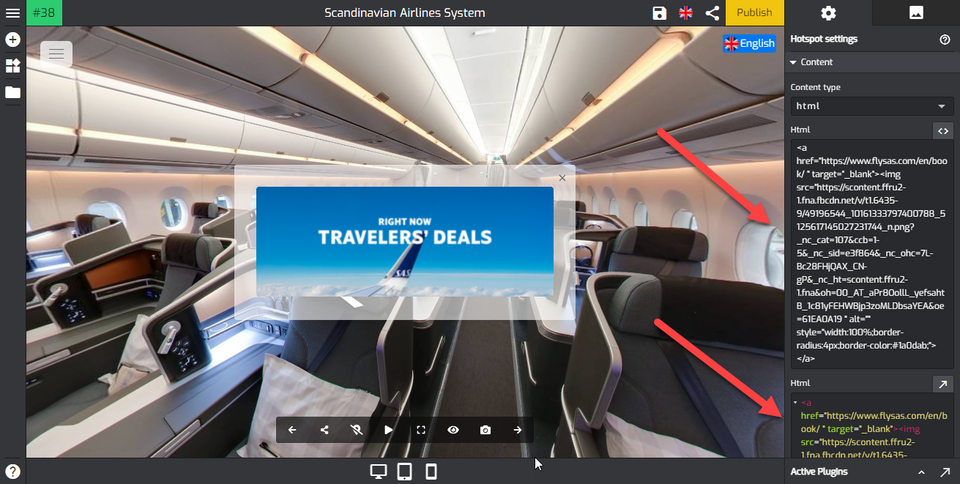
5. Paste or type in the HTML code you want to embed in the HTML field like in the example below.
Example of the html code:
<a href="https://www.flysas.com/en/book/ " target="_blank"><img src="https://img.gothru.org/18037/18059922780918525149/overlay/assets/20211223062857.B5lcQi.png?save=optimize " alt="" style="width:100%;border-radius:4px;border-color:#1a0dab;"></a>
6. Overlay Editor will automatically generate the content onto the popup content entry as shown in the following example.
