How to use the free animated icons from Lordicon.com as hotspots in GoThru

GoThru partnered with Lordicon to allow GoThru photographers to use their free animated icons in their Virtual Tours.
The following tutorial will show you how to change the hotspot Icon using a custom image.
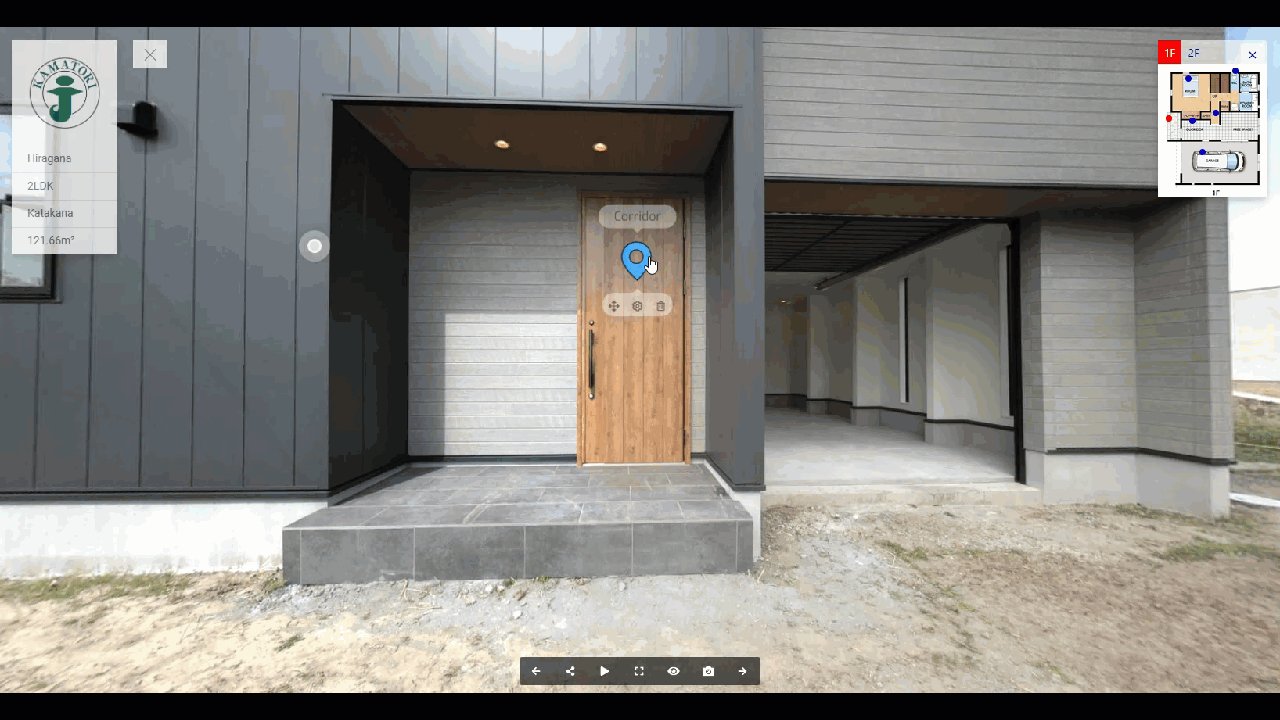
1. First, add a hotspot to the overlay. Go to the plugin manager on the left and click on the “+” icon then select hotspot.
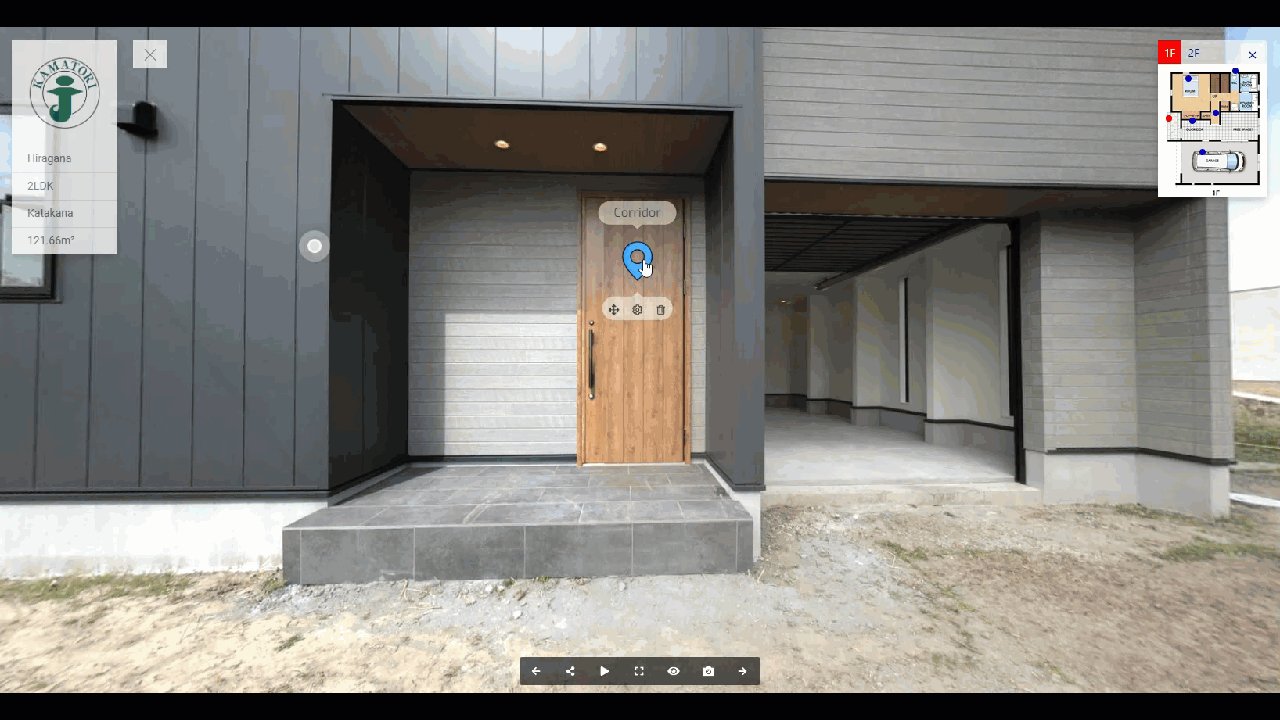
2. Click on the hotspot icon to open up its settings on the right side. The settings have four sections - content, hotspot, colors and styles.
3. To change the icon, navigate to the hotspot section.
4. Under the hotspot section, you can navigate to the hotspot icon image and switch on the toggle.
5. Once you switch on the toggle, it will open the icon menu - hotspot icon source and hotspot icon size.
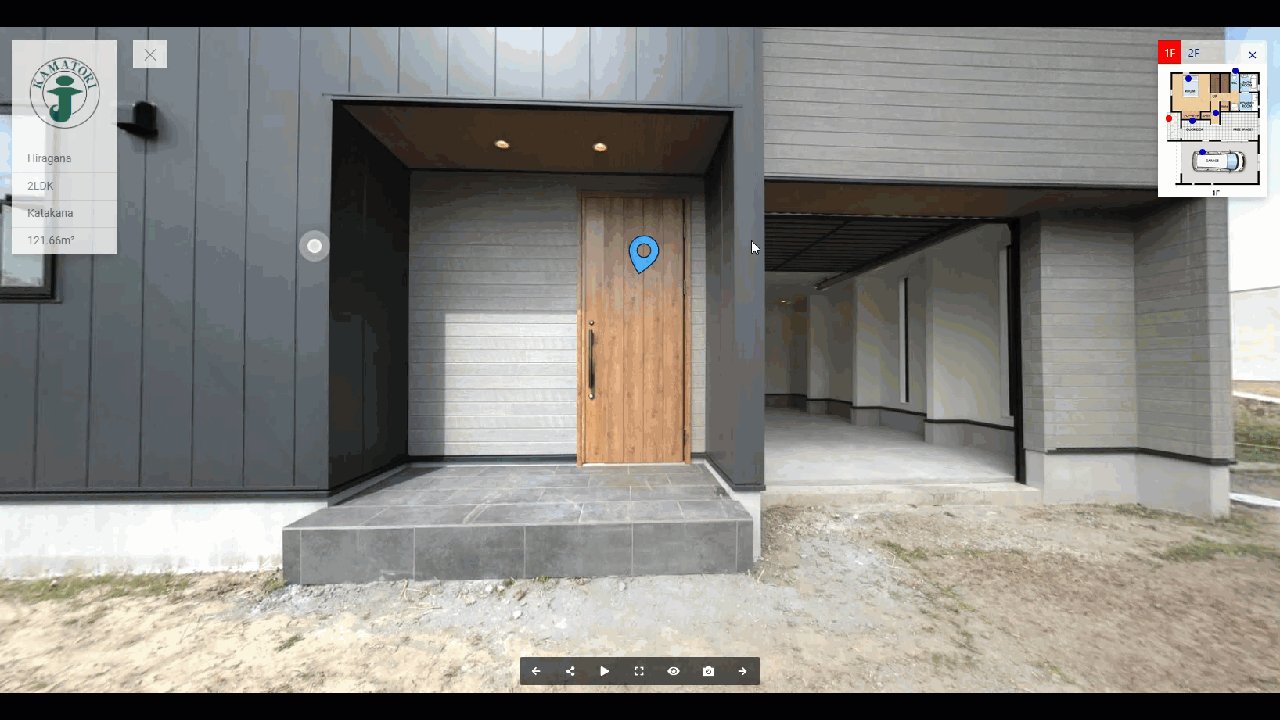
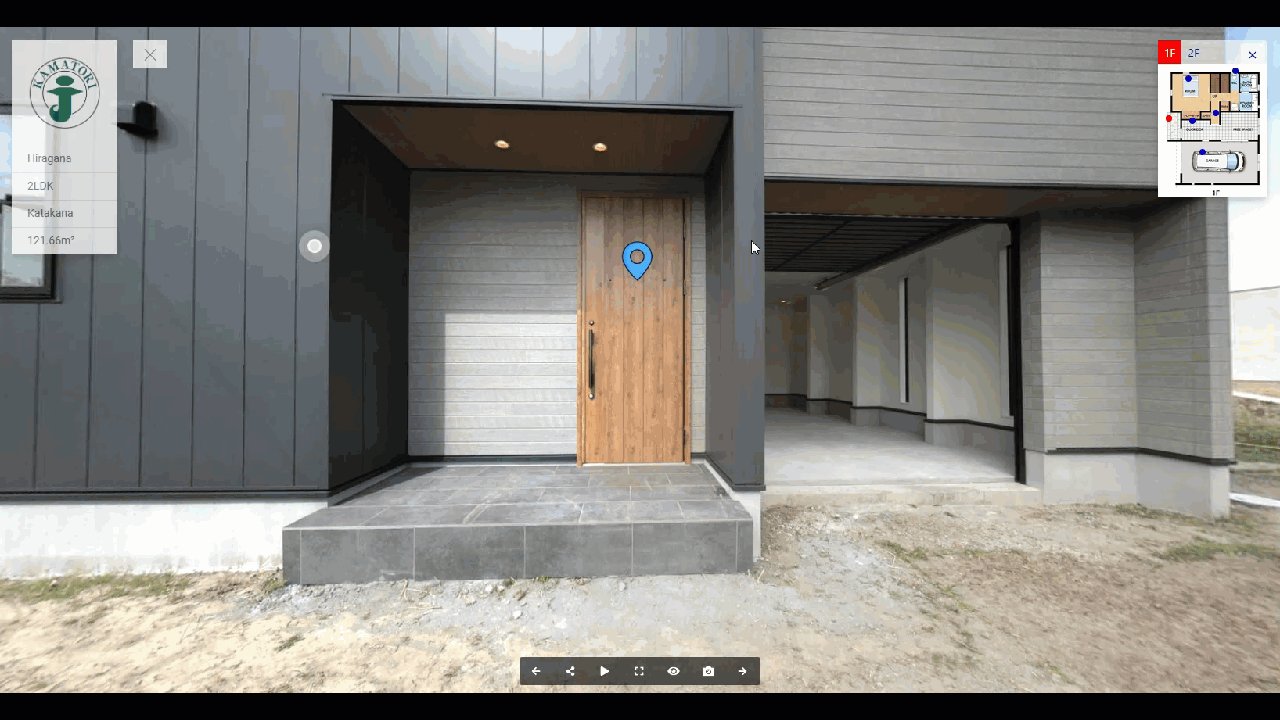
6. Click on the Hotspot Icon Source to select an icon from Asset Manager > Global Asset > Lordicon.com free. Once you select an image, it will replace the entire default icon as shown in the example below.
7. You can use the hotspot icon size slider to adjust the size of the hotspot icon.
8. Hit Save and Publish to apply the custom image.
