How to Add Hotspot Popup Content Using Iframe

This article will be looking at the steps of how to add a hotspot popup content using an Iframe that allows you to add a unique content using an external URL that embeds a webpage and its content to your virtual tour.
The following are the steps on how to add a hotspot popup content using an Iframe:
1. Add a hotspot from the Plugin Manager on the left side.
2. The default hotspot Marker appears in the middle of the active panorama. Hover over the icon then click the gear button to open the hotspot settings.
3. In the hotspot settings, navigate to the content section.
4. Select the Iframe content type. Content type > Iframe
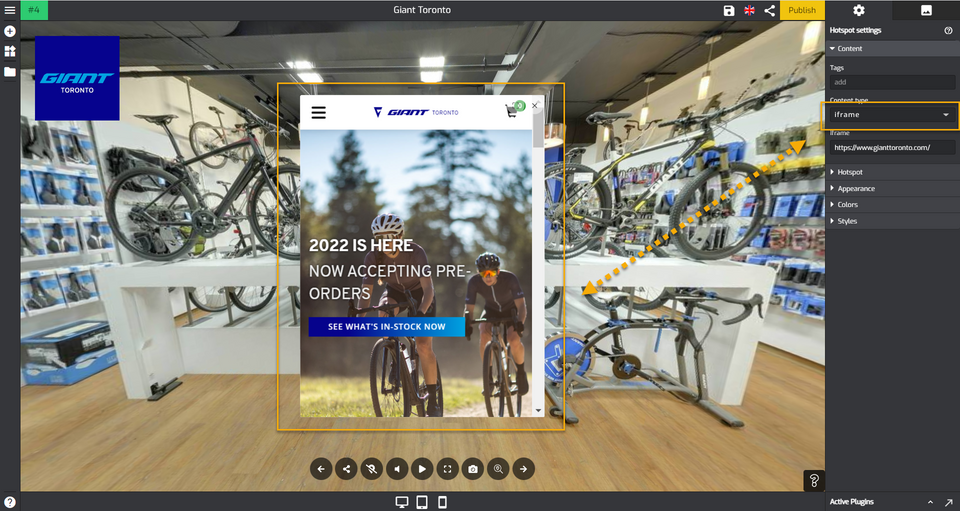
5. Paste or type in the website URL you want to embed in the box like in the example below.
6. Overlay Editor will automatically display the website content onto the popup entry as shown in the following example.
